把网站的搜索栏置于导航栏上,这种不怎么好的实现方式会让用户在查询上投入更多的精力。
当我们有东西要搜索时为什么还要关注导航栏?现在搜索已经足够强大了,可为什么还不满足呢?毕竟,那些成功的网站如谷歌和亚马逊也是像这样将搜索展示给用户,而且在移动端一些文字冗长和容易出现错误的地方,他们更喜欢用搜索框代替,通过这样,使用户不会害怕搜索。
这里有五个案例来讲解为什么不让用户只依赖搜索。
1、 只有知道搜索什么才能搜索
想要设计一个好的搜索查询,用户需要清楚地知道他们要搜索什么,他们需要理解并放入正确的关键字。有时这是很简单的,例如当搜索最近的超市,大部分的用户可以想出一个好的搜索关键词,但是当一个不擅长这个方面的人正在试图买一个新的烤炉或一个新的剪草机时,在搜索上他可能需要一些向导:比如是什么类型的?属性特征是和烤炉有关系的?而剪草机呢?
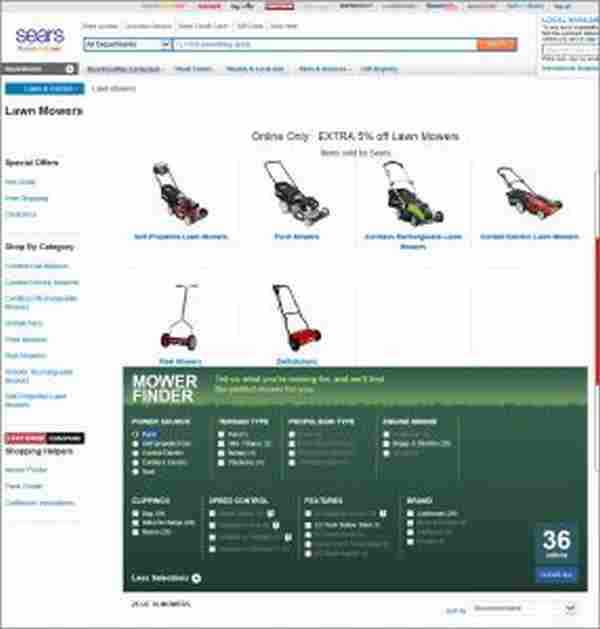
类别性登录页面经常通过导航栏来帮用户快速得到一个搜索用的心理模型:什么子分类是可用的和什么属性特征和那个特别的范畴是有关系的。用一个割草机做例子,去到Sears.com’s Lawn Mowers的首页我们可以发现那里有自动推进式割草机,手动式割草机,无线和有线的,还有卷割草机,我们还可以清晰的看到这些有关的要素,还有其他的细节,例如排放的类型和速度。即使这是你第一次来,这些美观而又全方位的图片能够帮助你在搜索割草机的时候知道应该搜索什么。
2、搜索需要记忆
即使用户对自己需要搜索的东西很熟悉时,搜索时也需要他们回忆出有关的信息,想出一个有意义的查询,用户需要考虑有关于这个目标的一些特征并在查询的时候合并起来使用。
导航栏可以通过识别来取代回忆(此处出自10 usability heuristics for ui design ):而不是强迫用户想出复杂的查询,他们可能只能回忆起很少信息,然而用识别功能可以增加他们对有关联的条目的查询。用除草机为例,如果只是搜索可用的工具,你可能要去想出你自己的约束条件然后
把他们转到在这个网站上可能有关的项目上。因此你可能要以 “我可能要在这个过程中要折腾一番”来开始,然后试图从回忆起中查询匹配的目标主题。把用户的目标转移到一种被认为是不太容易的搜索查询上会比简单的在页面上选择连接来说,会加重记忆上的负担而且通常都不是太成功。
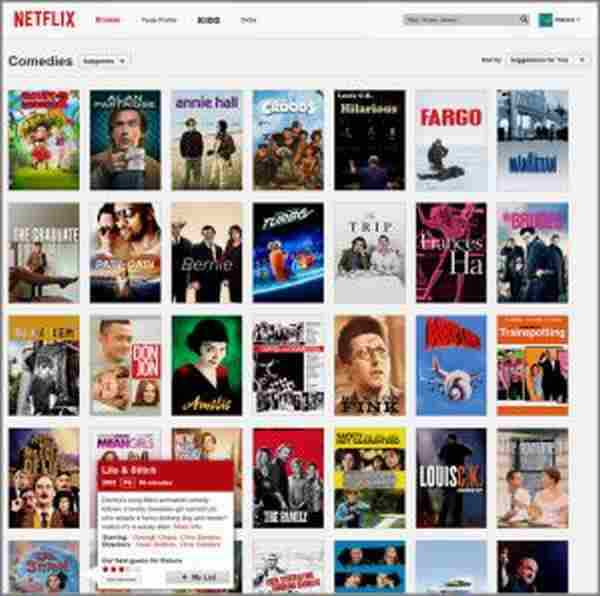
用Netflix比较Sear的界面。假设你是一个14岁男孩,想要看动作搞笑而语言上并不是很搞笑的电影。
Nettflix.com:喜剧部分
在喜剧部分中,很难理解哪个电影是所需类型的。你有两个选择:要么仔细浏览列表中的每一部电影直到找到一个看起来适合的,或者去搜索框哪个词语能够描述你想要看的电影类型。或许“physical comedy PG-13”?或是“Jim carry PG-13”?祝你好运!
正如你所看到,这个过程比在sear找到好的的除草机难得多。附加的在NETflix网站上的过滤器会使得比列出几个次主题目录下更容易找到一部满足复杂标准的电影(在主题下的过滤器包括青年电影,但是在那里,用户仍然不得不去搞清楚正确搜索主题,或者去按照顺序浏览页面上展示的可供选择的东西)
3、搜索比浏览有更多的交互过程
搜索会强制用户去做更多,因为他们不但要想出怎样查询,还必须自己打字。打字也是有很高的交互的;这样容易产生错误、用键盘也会消耗时间(在触摸屏上更多)
搜索的交互所需要的代价比直接浏览高得多。确实是这样,一些交互所需的代价会因为心理暗示而减小(如radical ROI improvement on Intranets所展示的那样),但心理暗示可以使查询更通用和简单。再加上,很多网站没很好地实现这个特点。
4、 网站搜索起来通常效率很低
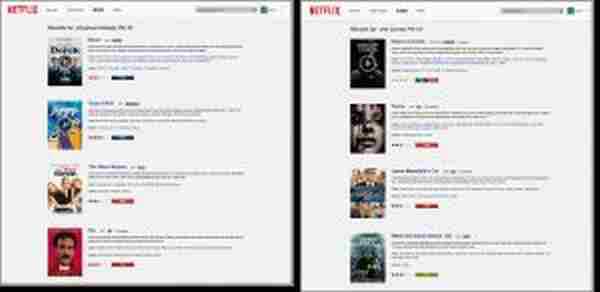
即使用户能够想到一个很合理的查询关键词,不巧的是结果经常会返回一些不相关的信息。大型搜索引擎在他们背后有复杂的算法和巨大的数据库进行支持,即使查询不能很好地被表示出来,一些有关的结果也会被找到。那在一些专门的网站通常都会有。在Netflix搜索physical comedy PG-13和jim carrey PG-13会返回无关的结果,正如你从下面截屏所看到的。
Netflix.com的搜索结果不仅复杂还都是无关的。这确实是真的,我们尝试了一遍又一遍。
5、人们不知道要如何更好地在网上搜索。
人们对于搜索得认知被大型搜索引擎他们希望每个进行搜索都是一样的而进行了破坏。我们可以看到在e-commerce网站上搜索“dressy comfort shoes size 7.5 black low heel”人完全被获取的结果感到迷惑。一些网站试图对搜索字符进行解析并试图把它们匹配到数据库中,但是很多次的匹配是很失败的,正如你在下面以Zappos为例子看到的。
Zappos.com:“dressy comfort women’s shoes size 7.5 black low heel”的搜索结果页面返回了很多结果但很多都是无用的结果,特别是鞋垫,这点可以在第一页看到。
为了比这个结果更好一些,会去搜索一些接近的关键词(虽然在意思上并不完全一样)。像下面这些从Autozone找到的例子看出:搜索wipers camry没有返回结果。
Autozone.com:没有wipers camry的查询结果。
总结:
网站上的查询是至关重要的,并且可以在搜索中加入一些有趣的特性。
然而,如果你要把搜索放进你的网站的导航栏上,请先考虑一下导航栏的重要的用途:它可以向用户展示什么是他们可以在这个网站上找到的,并引导他们理解可以搜索的事物。用导航的分类经常比只有一个好的搜索查询更快更容易。再加上,很多网站的搜索还做的并不是很好。
延伸阅读:
- 网站导航设计指南:如何做一个有吸引力的网站?
- 案例解析:这么设计网站导航怎能不出彩?
- 爱不释手的侧边栏!网站导航应该去一边玩儿
- 网站导航之痛:如何让用户找到想要的内容?
翻译:BESD设计实验室
>> 查看更多相似文章免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]