如果你看了很多优秀的设计,但是自己却仍然还觉得有所欠缺。来看看作者梳理的掌握交互设计的方法吧。
最近两个月给公司的伙伴们做交互设计的分享,这是第一期分享的内容。在这次分享中,我认真梳理了交互设计师掌握和精通这门技艺的方法。我认为,如果想成为拔尖的设计师,只有这条路可走。
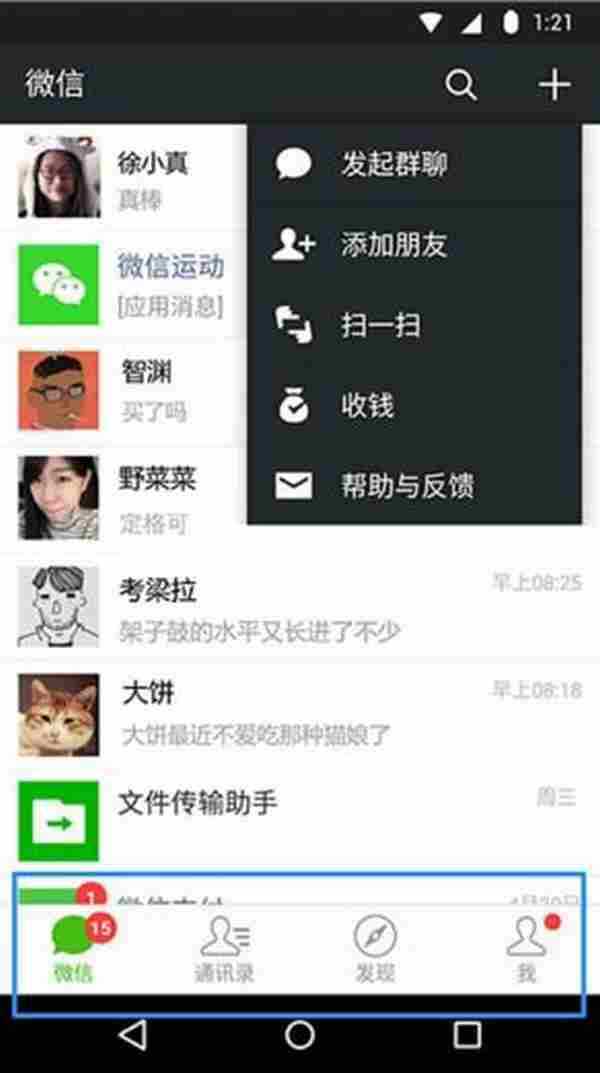
什么是交互设计用户界面有两部分的设计:交互设计和视觉设计。在下图中,左边和右边分别是微信的交互设计和视觉设计。
交互设计 vs. 视觉设计
交互设计的产出物是可交互的低保真原型,设计内容包括:
信息架构; 页面布局; 流程跳转;
1. 信息架构
信息架构,是为了让用户在使用APP、软件、网页的时候,能够快速找到自己需要的信息、资料、功能,并且在使用的过程不会迷路。它有层级、有逻辑顺序、要能反映信息(功能)的重要程度和关系。
信息架构的组成部分:
组织系统:关注如何组织信息。比如小说,按篇幅,可以分为短篇、中篇、长篇;按年代,可以分为:古代、近代、现代、当代;按题材,可以分为武侠、推理、历史、言情等等……从哪个角度来组织、到底多少层合适,需要设计者的判断和权衡。比如当当网的商品组织方式:
组织系统
导航系统:协助用户了解他在哪个位置,以及可以到何处去。比如微信的功能导航:
微信功能导航
豆瓣功能导航
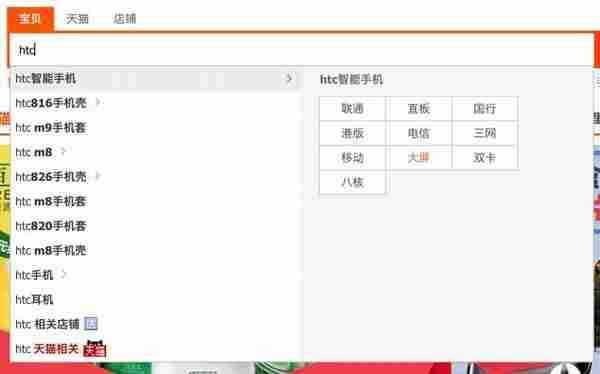
搜索系统:关注用户如何搜索信息。比如淘宝的搜索:
搜索系统
标签系统:关注如何表示信息。我们可以把标签系统理解为如何为信息和它的组织方式命名。比如我们刚才提到的小说按题材,可以分为武侠、推理、历史、言情等等,其中的武侠、推理这些就是信息的标签。
一些大型网站,比如淘宝、当当、京东等,设有专门的信息架构师角色。而大部分的APP、应用软件中,信息架构由交互设计师设计。
2. 页面布局
页面布局的工作,就是确定每个页面有哪些元素,它们位置、顺序、分组,要突出什么元素,弱化或隐藏什么元素。
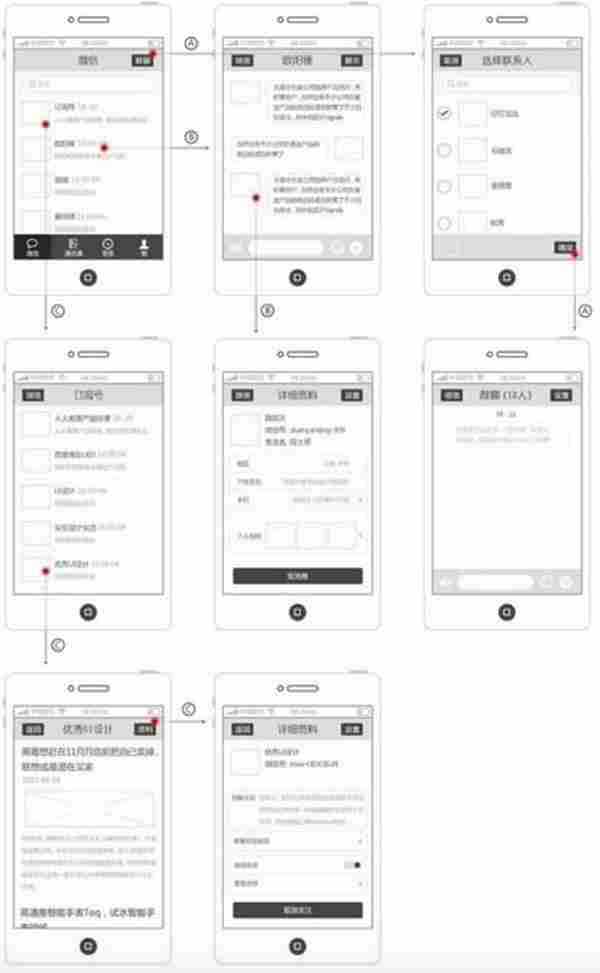
在设计布局时,有一个要特别注意的事情,就是尽可能减少父页(所有布局抽象出来的模板)。比如说360安全路由的APP,它的父页如下,所有页面布局,都是由这四个模板变化而来。这样的软件,用户在使用时,会感觉统一、易学。
360安全路由
3. 流程跳转
设计页面之间的跳转逻辑。通过链接、按钮还是手势;单击还是双击;上划还是下划……我们在做可交互的原型时,要尽可能贴近软件的最终效果。
交互和视觉的分工
交互设计师在设计页面布局时,为了突出主次,会设计字体大小、间距、颜色等内容,但这不是最终效果。最终的字体、颜色、图片、图标、大小、间距等,由视觉设计师确定。
交互设计师在设计流程跳转时,会设计过场动画,但这同样不是最终效果。最终效果由视觉设计师(或动画设计师)确定。
区分交互和视觉有一种快速判断法,那就是web工程师平时写的css里的属性和参数,都属于视觉设计的范畴。所以很多公司会多招几个UI设计师,他们不仅仅负责视觉设计,还负责输出css样式表。
交互和视觉对人的要求
交互设计和视觉设计对人的要求不同,并且往往越往深入做,这两者所需的性格、背景和思维方式差别越大。可以简单地理解,交互设计是靠理性和逻辑驱动,而视觉设计是靠感性驱动。这也是为什么目前的交互设计师中理工科院的学生占了很大比例。业界也有很多开发工程师转做交互设计的成功案例。所以做开发,学交互设计有优势。
交互和视觉高度交叉
我上面说,交互设计和视觉设计的分工,也说它们对人的要求不同。这可能会让大家误以为,这两个角色的工作比较独立,各自负责各自的内容。交互不用管视觉,视觉不用管交互。
但这是不对的。交互和视觉,是高度交叉的两个领域,无法简单的分隔。
首先,交互设计师一定要有很好的视觉设计的感觉,因为一个页面布局的好坏,会直接影响视觉的发挥。如果交互设计师导入一个没主次,结构很糟糕的设计给视觉设计师,他只有两个选择,一、降低自己的水平,随便做一个;二、自己动手,重新设计一个。
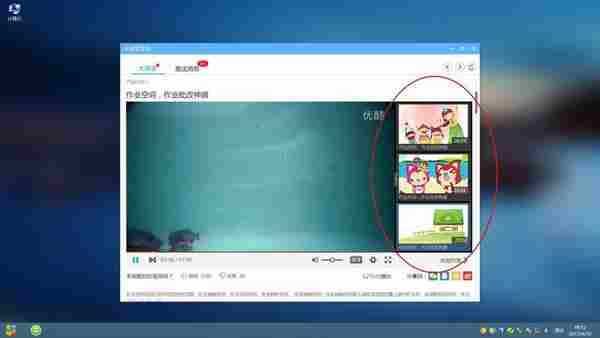
其次,交互设计会影响视觉设计,视觉设计也有可能反过来,让交互设计做修改。举个例子,我们最近正在做的一个功能。
最早的交互设计里没有列表选择功能。后来在视觉设计过程中发现,我们的窗口大小,如果要保证视频旁边不出现黑边,可能会留很大得空隙,如果布局满了,又会导致视频出现黑边。一种方式,是把底下的点赞、分享、评论移上来,放到右边,但这样的排版怎么也不会满意。况且我们这个页面最核心的目的,是让用户看视频。后来我们想了一下,增加了选集的功能,虽然这样增加了开发工作量,但是对用户来说,在这页面可以直接导航到其它视频,使用体验更好,也解决了我们看视频黑边的问题。
说这些想要表达的是,我们要时刻注意,自己是在同视觉设计师配合完成一个作品。我们设计的好坏,会影响他的工作。所以在介入真实项目前,我们要通过大量的学习+练习,达到准设计师水平。
如何学习交互设计1.看
交互设计师需要有好的视觉设计的感觉,需要有基本的审美能力。如何提升审美能力?只有一种方法,看。
我们要看大量优秀的设计作品。现在有很多平台可以很容易的找到世界上顶尖的设计师们设计的东西。比如behance、pinterest、FWA、dribbble等等……如果嫌国外的访问太慢,也可以选择国内的,比如花瓣。
不要只看软件界面,也看看其它领域的设计作品,好的产品、好的建筑、好的电影海报、好的摄影作品、好的艺术作品。看到喜欢的,把它们收集起来。
看了后,该怎么判断自己的审美能力有提升呢?
隔几个月去看看自己前几个月喜欢的东西,当时觉得不错,现在是不是觉得丑的掉渣?如果是的话,审美水平就在进步。
还有一种办法,把自己平时喜欢的、会分享的设计,同设计领域的人沟通,听听他们的意见。一个专业的设计师,不会只说,这个好,那个不好,他们说为什么好,为什么不好,比如「这个界面主次不够突出,重点元素没有强调出来」、「没有引导用户的视线」等等等等……
2.用
我们在dribble、在花瓣,看的
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]